To zoom in from the owner of a window, make your source rectangle smaller than your window.
Screen uses the default position of (0,0) as the top left corner of your source rectangle, your window, and your display. To zoom in on a particular area of your source, you must set the size of your source rectangle.
- SCREEN_PROPERTY_SOURCE_SIZE
- SCREEN_PROPERTY_SOURCE_POSITION
Let's say we target a rectangular area in the center of the sample source image for display. Consider the following properties:
| Property | Window | Value |
|---|---|---|
| SCREEN_PROPERTY_SIZE | Parent | 1280x720 |
| SCREEN_PROPERTY_BUFFER_SIZE | Owner | 1280x720 |
| SCREEN_PROPERTY_SOURCE_SIZE | Owner | 640x360 |
| SCREEN_PROPERTY_SOURCE_POSITION | Owner | (320, 180) |
To set these properties, use the corresponding window property with the Screen API function, screen_set_window_property_iv():
screen_window_t screen_win; /* your window */
int win_bufsize[2] = { 1280, 720 }; /* size of your window buffer */
int win_srcsize[2] = { 640, 360 }; /* size of your source rectangle */
int srcpos[2] = { 320, 180 }; /* position of your source rectangle */
screen_set_window_property_iv(screen_win, SCREEN_PROPERTY_BUFFER_SIZE, win_bufsize);
screen_set_window_property_iv(screen_win, SCREEN_PROPERTY_SOURCE_SIZE, win_srcsize);
screen_set_window_property_iv(screen_win, SCREEN_PROPERTY_SOURCE_POSITION, srcpos);
...
SCREEN_PROPERTY_SIZE is a parent window property. Typically, your application sets the buffer and source rectangle sizes only.
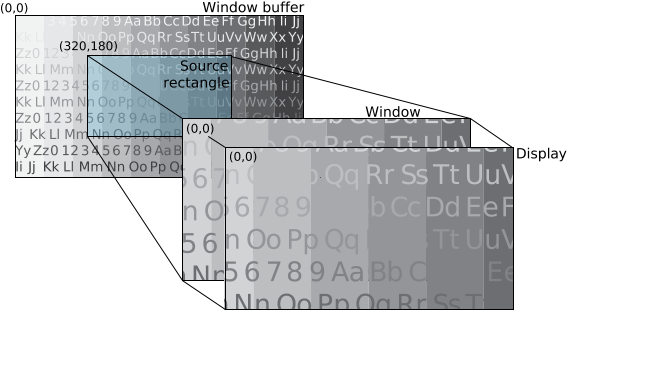
 Figure 1.
Zooming in (as owner)
Figure 1.
Zooming in (as owner)
By setting the source rectangle size to be smaller than your window buffer, you're targeting only a portion of the source image in your window buffer for display. In this example, you want to select the center rectangle of the buffer. Therefore, you also set the source rectangle's position to (320, 180) so that the source rectangle is positioned on the area that you want to display.
The source rectangle is smaller than your window, so the content of the source rectangle is scaled up to fit the window size. This scaling provides the appearance of zooming in on your original source image.
Finally, your window size is the same as your display size so that the window fills the entire display.