The Screen Graphics Subsystem is based on a client/server model where an application is a client that's requesting graphics services from the server (Screen). It includes a composited windowing system as one of these services, which means all application rendering is performed on off-screen buffers, which then can be later used to update the display.
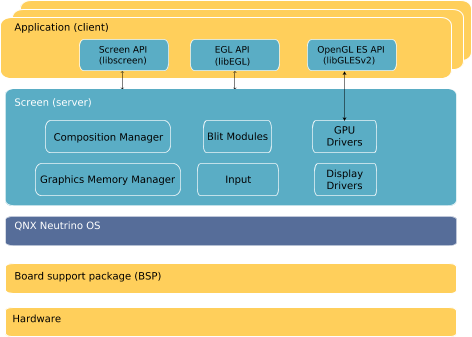
Screen architecture

Figure 1. Screen
Screen supports hardware-accelerated applications rendering and hardware-accelerated compositing. Screen is also designed to support applications that do software rendering.
Screen has a plug-in architecture. It loads hardware-specific modules to gain access to resources such as display controllers, 2D and 3D accelerators (GPUs), and input devices.
Screen API
The Screen API provides access to graphics functionality mainly through different components. These components each offer specific functionality for your application.
All Screen API components, with the exception of events, must be associated with a context. The first step for all Screen applications is creating a Screen context. For example:
screen_context_t screen_ctx;
screen_create_context(&screen_ctx, SCREEEN_APPLICATION_CONTEXT);
This context establishes a connection between your application and Screen. Without this connection, your application can't communicate with Screen to access any functionality.

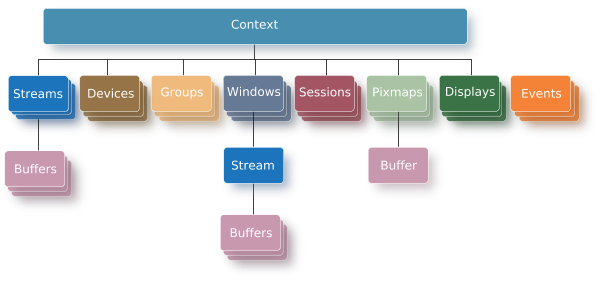
Figure 2. Screen API components
- Buffer
-
A buffer is an area of memory that stores pixel data. Although a buffer can be created in the scope of a context, it can't be used by Screen unless it's attached to a window, stream, or pixmap.
Multiple buffers can be associated with a window or stream, but only one buffer can be associated with a pixmap.
- Context
-
A context provides the setting for graphics operations within the windowing environment.
All other API objects, with the exception of events, are created within the scope of a context and access to these objects is always with respect to the context associated with the object. You can identify and gain access to the objects (e.g., windows, groups, displays, pixmaps) to set or change their properties and attributes.
Devices, displays and windows are dependent on the context, which is associated directly with events, groups, and pixmaps.
- Device
- A device refers to an input device. This input device (e.g., keyboard, mouse, joystick, gamepad, and multi-touch) can be associated with a specific display.
- Display
- A display refers to a physical device, such as a touchscreen or a physical screen, that presents images to viewers. Using the display-specific API components, you can gain access to display properties. These properties include information such as the vendor, the display technology, and video mode, to name a few.
- Event
- An event includes such actions as window creation, setting properties, keyboard events, and touch events. Screen API manages one event queue per context. However, an event can be created independent of any association with a context.
- Group
- A group is used to organize and manage multiple windows in your application. Groups establish inheritance relationships between properties of the windows belonging to the same group; therefore, applying changes to some properties of the window group has an effect on all windows belonging to that group.. A parent window creates a group so that child windows can join. Child windows inherit properties of their parent, but also have properties that can be set and retrieved independently from their parent.
- Pixmap
-
A pixmap is an off-screen rendering target. Its contents can be made visible only by copying them to a window buffer. This can be done by using the native blit Screen API function, or by using the pixmap as an OpenGL ES texture.
- Session
- An input session allows applications to control how raw events are processed into higher-level events. A session allows your application to capture events that are specific to a certain region, device, or Screen event type; it provides you more control over the dispatching of input events than can be achieved through windows alone.
- Stream
- A stream allows graphical content to be produced and processed by components. With streams, it's not necessary to associate graphical content to a display. The content can be consumed by other componenets other than Screen. However, these components can still use Screen to display the content.
- Window
- A window represents a drawing surface whose content is targeted for a display. There are multiple types of windows (application windows, child windows, and embedded windows) to accommodate the organization of the content for display.
Sample Screen applications
Screen provides a set of sample native applications that demonstrate what you can do with the Screen API. These sample applications are installed on your host under each target-specific directory under $QNX_TARGET.
Running these applications will help in determining whether or not you have set the appropriate Screen configuration.
- /usr/bin/gles1-vsync
- This application uses software rendering to draw the gears.
- /usr/bin/gles2-gears
- This application shows gears that use OpenGL ES 2.X for the rendering API.
- /usr/bin/vg-tiger
- This application uses OpenVG for the rendering API.